
# Why Building a Chatbot with ReactJS is a Great Idea
In the realm of modern web development, ReactJS shines as a powerhouse. Its ability to provide efficient and quick updates through the virtual DOM (opens new window) sets it apart from other front-end frameworks. The real-world applications of ReactJS are diverse and impactful, catering to various industries and needs.
On the other hand, the state-of-the-art Retrieval Augmented Generation(RAG) based chatbots offer a plethora of benefits for businesses and users alike. According to recent surveys, 67% of customers (opens new window) have utilized chatbots for customer support, with an overwhelming 80% reporting positive experiences (opens new window). This showcases the growing trend towards AI-driven interactions in customer service. Moreover, 23% of customer service organizations (opens new window) are already leveraging AI chatbots to streamline operations and enhance user engagement.
When comparing ReactJS with AI chatbots, each excels in its domain. ReactJS provides high performance (opens new window) for building front-end web applications with fast rendering capacities, while AI chatbots ensure 24/7 availability and personalized experiences. The amalgamation of these technologies opens up new avenues for innovation and user-centric solutions.
# Preparing Your Development Environment
Before diving into the exciting world of building an AI chatbot with ReactJS, it's crucial to set up your development environment correctly. This section will guide you through the necessary steps to prepare your workspace for creating a cutting-edge chatbot solution.
# Setting Up ReactJS
To kickstart your project, you first need to ensure that Node.js (opens new window) and npm (opens new window) are installed on your system. Node.js provides the runtime environment for executing JavaScript code outside a web browser, while npm serves as a package manager for installing various dependencies.
Once you have Node.js and npm ready, the next step involves creating your React application. By utilizing tools like Create React App, you can swiftly generate a new React project with all the essential configurations in place. This streamlined process saves time and effort, allowing you to focus on crafting innovative features for your chatbot.
# Understanding the Basics of ReactJS
In the realm of ReactJS, two fundamental concepts play a pivotal role in shaping your application: components and props, along with state management. Components serve as building blocks for UI elements, encapsulating their own logic and rendering behavior. On the other hand, props enable data flow between components, facilitating dynamic content display.
State management is another critical aspect that governs how data changes over time within a React application. By maintaining state efficiently, you can update component views dynamically based on user interactions or external events. Understanding these core principles sets a solid foundation for developing robust and interactive chatbot interfaces.
By following these initial steps and grasping the essentials of ReactJS, you're well-equipped to embark on an exciting journey towards crafting an intelligent AI chatbot that seamlessly integrates with modern web technologies.
# Crafting Your Chatbot's Brain with ReactJS
As you delve into the intricate process of crafting your chatbot's intelligence using ReactJS, several key aspects come into play to ensure a seamless user experience and efficient functionality.
# Building the Knowledge Base
The first step in creating a RAG-based chatbot is building a knowledge base. This is where your chatbot will retrieve data before answering queries, ensuring responses are relevant and up-to-date. To build this knowledge base, you need to gather domain-specific data that your chatbot will use. This involves collecting, organizing, and storing information in a vector database, which allows for quick and accurate retrieval. A well-constructed knowledge base is essential for the chatbot to deliver precise and context-aware answers, enhancing the overall user experience.
# Leveraging MyScaleDB for Your Knowledge Base
Using MyScaleDB (opens new window) as your vector database offers several advantages. MyScaleDB provides efficient storage and retrieval of embeddings, allowing your chatbot to quickly access relevant information. MyScaleDB stands out because it combines the capabilities of vector search and SQL analytics, offering a unified platform for both structured and unstructured data. It uses advanced vector indexing algorithms, such as the Multi-Scale Tree Graph (MSTG), which enhances search performance while being resource-efficient. Additionally, its compatibility with SQL means developers can use familiar tools and techniques, avoiding the need to learn new frameworks
# Integrating RAG with Your Chatbot
Integrating RAG capabilities transforms your chatbot into an intelligent assistant capable of providing context-rich responses. Using tools like vector databases allows your chatbot to retrieve pertinent information quickly. By utilizing a vector database, such as MyScaleDB, your chatbot can efficiently search through vast amounts of data to find the most relevant information for user queries.
Connecting your chatbot to external APIs and vector databases enhances its functionality beyond basic interactions. This integration lets your chatbot fetch real-time data, perform actions for users, and offer personalized recommendations. The combination of RAG and vector databases ensures your chatbot remains responsive, informative, and contextually aware, providing a superior user experience.
# Designing the Chatbot Flow
Creating a RAG-based chatbot involves structuring interactions to harness the power of Retrieval-Augmented Generation. By designing dialogues and responses that seamlessly integrate retrieved information, you can guide users through dynamic and informative conversations. Think of your chatbot as a knowledgeable guide, pulling relevant data from vast sources to provide precise answers and solutions.
Handling user inputs in a RAG-based chatbot is crucial for delivering accurate responses. This means understanding user queries, intents, and context to fetch the most relevant information from a vector database. Implementing robust input handling mechanisms, such as validation and context tracking, ensures your chatbot can effectively use the retrieved data to improve its conversational abilities.
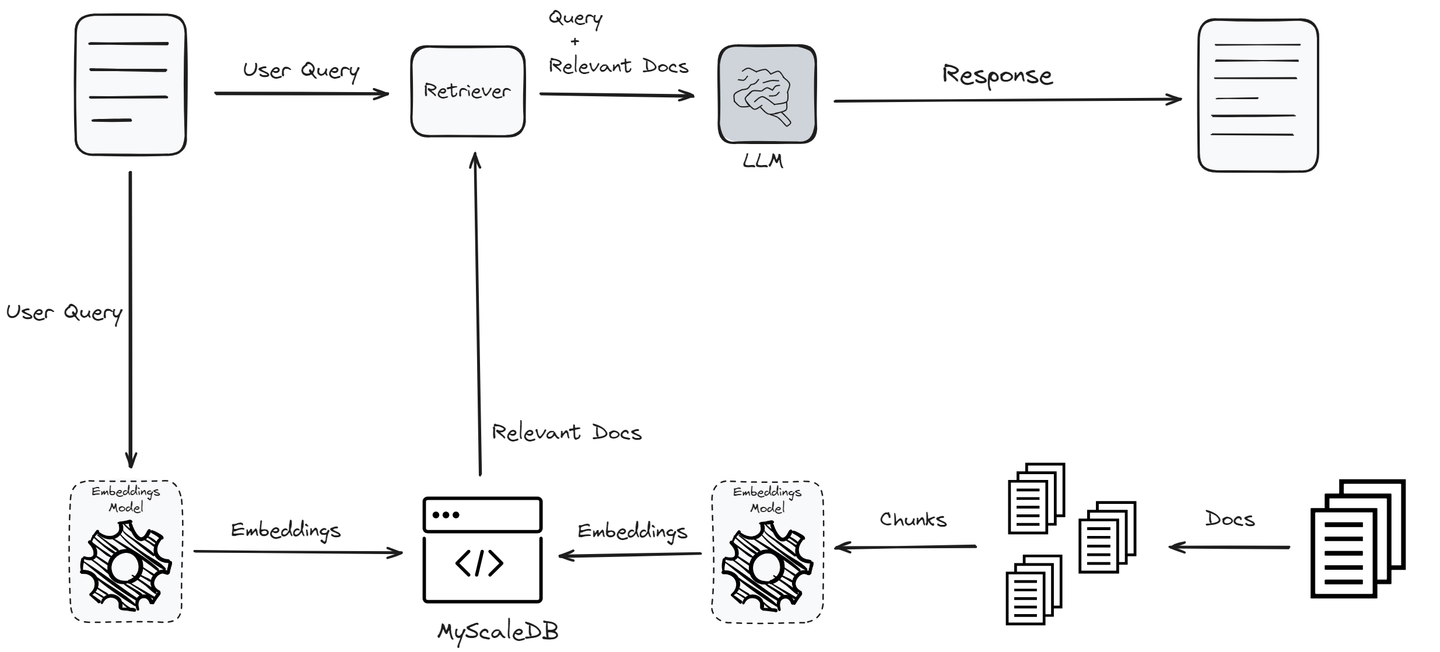
# Explaining the RAG-based Chatbot Flow
The process starts when a user sends a query to the chatbot. The chatbot then uses a retriever to find relevant documents related to the query from the vector database. These relevant documents, along with the user query, are passed to the LLM (Large Language Model). The LLM processes this information to generate a contextually appropriate response, which is then delivered back to the user.

Here's a step-by-step breakdown based on the provided diagram:
- User Query: The user initiates an interaction by sending a query.
- Retriever: The query is passed to a retriever, which searches for relevant documents in the vector database (MyScaleDB).
- Relevant Documents: The retriever fetches the relevant documents from MyScaleDB.
- Query + Relevant Docs: Both the user query and the retrieved documents are sent to the LLM.
- LLM Response: The LLM generates a response based on the combined information.
- Response: The generated response is sent back to the user.
This flow ensures that the chatbot delivers accurate and contextually relevant responses by leveraging the power of RAG and vector databases.
# Customizing the Chatbot UI
The visual presentation of your chatbot plays a significant role in engaging users and enhancing their overall experience. Styling the chat interface with CSS (opens new window) allows you to create visually appealing designs that resonate with your brand identity. Additionally, incorporating animations adds a touch of interactivity, making conversations more lively and engaging for users.
By meticulously designing the flow, integrating AI capabilities, and customizing the UI of your ReactJS-powered chatbot, you pave the way for an immersive and intelligent interaction platform that caters to diverse user needs seamlessly.
# Testing and Deploying Your Chatbot
Once you have meticulously crafted your AI chatbot with ReactJS (opens new window), the next crucial steps involve testing its functionality and deploying it to the web for users to interact with seamlessly.
# Debugging and Testing Your Chatbot
Before releasing your chatbot into the wild, thorough testing is essential to ensure a smooth user experience. Unit testing (opens new window) in ReactJS allows you to validate individual components and functions, ensuring they perform as expected. By conducting comprehensive tests, you can identify and rectify any potential issues before they impact users.
User acceptance testing (opens new window) is another critical phase where real users interact with your chatbot to gauge its usability and effectiveness. Gathering feedback from diverse users helps in refining the chatbot's responses and enhancing its conversational capabilities based on actual user interactions.
# Deploying Your Chatbot to the Web
When it comes to deploying your chatbot for public access, selecting a reliable hosting service is paramount. Hosting platforms like Heroku or Netlify (opens new window) offer seamless deployment options for ReactJS applications, ensuring high availability and scalability for your chatbot.
Implementing continuous integration (opens new window) and deployment practices streamlines the process of updating and maintaining your chatbot. By automating build processes and version control, you can deliver new features promptly while maintaining the stability of your AI-powered assistant.
By rigorously testing your chatbot's functionalities and deploying it using robust hosting services, you pave the way for a successful launch that caters to user needs effectively. The journey from development to deployment marks a significant milestone in bringing your AI chatbot vision to fruition.
# Final Thoughts
As I reflect on the journey of constructing my inaugural ReactJS-powered chatbot, a myriad of lessons learned and insights gained come to light. The process of amalgamating cutting-edge technologies like ChatGPT (opens new window), ReactJS, and Flask (opens new window) unveiled the immense potential for creating dynamic and personalized chatbot experiences.
Drawing from the wisdom shared by industry experts, it becomes evident that the fusion of natural language processing, interactive user interfaces, and flexible backend (opens new window) systems forms the bedrock of a robust chatbot framework. This synergy empowers businesses to elevate customer engagement levels while streamlining service automation seamlessly.
My experience echoes the sentiment echoed by tech enthusiasts worldwide - building intelligent chatbots with React.js transcends mere development; it embodies a transformative solution for businesses seeking to revolutionize customer interactions. The component-based architecture and virtual DOM of React.js serve as pillars for crafting responsive and engaging chatbot interfaces that resonate with users on a profound level.
As I embark on the next phase of my chatbot development odyssey, armed with newfound knowledge and innovative tools, I anticipate delving deeper into enhancing conversational AI capabilities and refining user experiences. The path ahead brims with possibilities, beckoning me to explore novel avenues in shaping the future landscape of AI-driven interactions.