In der Welt der Datenanalyse und -visualisierung spielt Python eine entscheidende Rolle bei der effektiven Vermittlung von Erkenntnissen. Die Visualisierung von Daten ist ein zentraler Aspekt, in dem Python glänzt und Benutzern ermöglicht, komplexe Datensätze in leicht verständliche Diagramme und Grafiken umzuwandeln. Diese visuelle Darstellung hilft dabei, Trends und Muster mühelos zu erkennen.
Darüber hinaus ermöglichen Python-Dashboards eine interaktive Analyse, die es Benutzern ermöglicht, die Daten zu verstehen. Durch die Integration interaktiver Funktionen wie Schieberegler, Dropdown-Menüs und Schaltflächen können Benutzer die Daten dynamisch anpassen und ihre Erkundungsreise verbessern.
Bei der Auswahl des geeigneten Tools zur Erstellung von Python-Dashboards müssen verschiedene Faktoren berücksichtigt werden. Jeder Faktor, von der Geschwindigkeit der Entwicklung bis zur Flexibilität der Bereitstellung, beeinflusst den Prozess der Erstellung des Dashboards als Ganzes. An diesem Punkt kommen Tools wie Streamlit (opens new window) und Gradio (opens new window) ins Spiel, die spezifische Funktionen für verschiedene Anforderungen bieten.
Wenn wir uns auf diese Erkundung von Streamlit und Gradio begeben, ist es wichtig, ihre Fähigkeiten bei der Entwicklung effektiver Python-Dashboards zu verstehen, die verschiedenen Benutzeranforderungen gerecht werden.
# Eintauchen in Streamlit: Funktionen und Vorteile
Streamlit ist eine innovative, Open-Source-Python-Bibliothek, die darauf abzielt, die Erstellung interaktiver und visuell ansprechender Datenanwendungen zu vereinfachen. Die intuitive Benutzeroberfläche macht sie auch für Personen mit geringer Erfahrung im Front-End-Bereich zugänglich. Dieses Tool ist besonders beliebt bei Datenwissenschaftlern und Machine-Learning-Praktikern, da es eine schnelle Umwandlung von Datenskripten in dynamische Dashboards ermöglicht.

In Kombination mit MyScale (opens new window), einer leistungsstarken Vektordatenbank, werden die Fähigkeiten von Streamlit weiter verstärkt. MyScale stellt sicher, dass auch bei komplexen Datensätzen der Datenabruf schnell und präzise bleibt, was es zu einer ausgezeichneten Wahl für Anwendungen macht, die sowohl Geschwindigkeit als auch Skalierbarkeit erfordern. Darüber hinaus optimiert der proprietäre Algorithmus MSTG (Multi-Scale Tree Graph) von MyScale die gefilterte Vektorsuche durch die hierarchische Strukturierung der Daten. Diese Integration verbessert die Effizienz des Datenabrufs und ermöglicht die Verarbeitung großer und komplexer Datensätze mit Leichtigkeit.
Schnelle Dashboard-Erstellung
Eine der herausragenden Funktionen von Streamlit ist die schnelle Erstellung von Dashboards. Entwickler können Python-Skripte mit nur wenigen Zeilen Code in interaktive Webanwendungen umwandeln. Dieser Ansatz beschleunigt nicht nur den Prototypenprozess, sondern reduziert auch die Zeit, die benötigt wird, um ein Dashboard vom Konzept bis zur Bereitstellung zu bringen.
Erweiterte Anpassungsmöglichkeiten
Neben der schnellen Einrichtung bietet Streamlit erweiterte Anpassungsoptionen, mit denen Entwickler Dashboards an ihre spezifischen Anforderungen anpassen können. Ob es um die Anpassung der Benutzeroberfläche oder die Verfeinerung der Datenvisualisierungen geht, Streamlit bietet die Flexibilität, maßgeschneiderte, ansprechende Dashboards zu erstellen, die den Projektanforderungen entsprechen.
# Codebeispiel
Um die Einfachheit und Effektivität von Streamlit zu veranschaulichen, hier ein einfaches Beispiel, das ein einfaches Dashboard erstellt:
import streamlit as st
import pandas as pd
import numpy as np
# Titel des Dashboards
st.title('Einfaches Daten-Dashboard')
# Erstellen eines Beispieldatenrahmens
df = pd.DataFrame({
'Spalte A': np.random.randn(100),
'Spalte B': np.random.randn(100),
'Spalte C': np.random.randn(100)
})
# Datenrahmen anzeigen
st.write("Hier ist ein Beispieldatenrahmen:", df)
# Hinzufügen eines Liniendiagramms
st.line_chart(df)
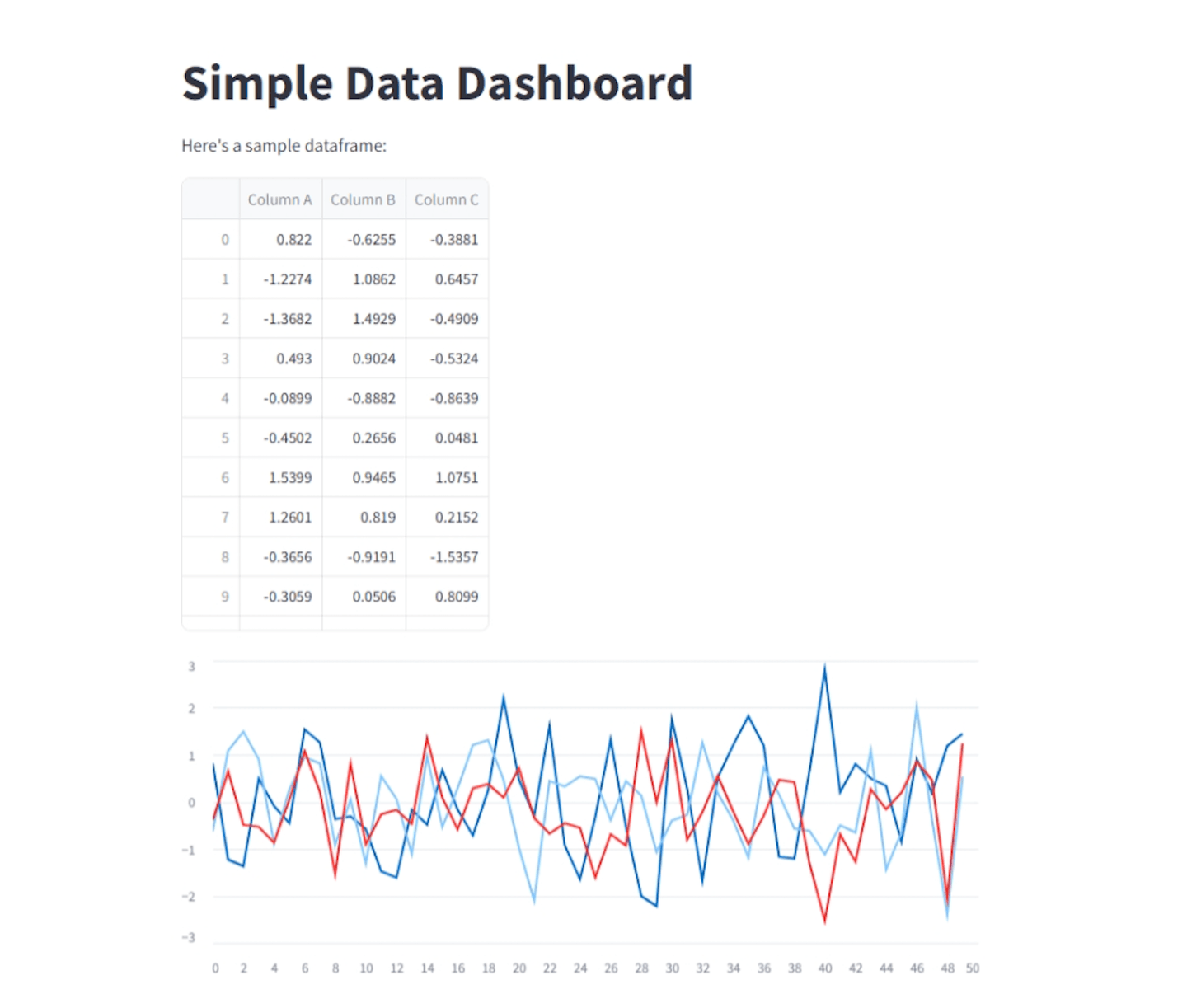
So sieht dieser Code in Aktion aus:

Dieses Beispiel zeigt, wie Streamlit schnell ein interaktives Dashboard generieren kann, das einen Beispieldatenrahmen und ein Liniendiagramm anzeigt. Mit nur wenigen Zeilen Code ermöglicht es Streamlit, eine funktionale und visuell ansprechende Anwendung zu erstellen.
# Warum Streamlit wählen?
Streamlit zeichnet sich in mehreren wichtigen Bereichen für die Dashboard-Erstellung aus:
- Benutzerverwaltung: Es bietet effiziente Funktionen zur Benutzerverwaltung, mit denen Entwickler Zugriffsstufen und Berechtigungen einfach festlegen können.
- Bereitstellung: Der unkomplizierte Bereitstellungsprozess von Streamlit vereinfacht das Teilen von Anwendungen, egal ob auf einem lokalen Server oder in der Cloud.
Community und Support
Die Streamlit-Community ist ein weiterer großer Vorteil. Mit einem aktiven Forum von Entwicklern und einer Vielzahl von Ressourcen - einschließlich Tutorials, Beispielen und Dokumentation - profitieren Streamlit-Benutzer von umfangreicher Unterstützung. Diese lebendige Community fördert Zusammenarbeit und Wissensaustausch und verbessert das gesamte Entwicklungserlebnis.
# Erkunden von Gradio: Was zeichnet es aus
Gradio ist eine innovative, Open-Source-Python-Bibliothek, die benutzerfreundliche Benutzeroberflächen für Machine-Learning-Modelle und Datenanwendungen erstellt. Ihr Hauptaugenmerk liegt darauf, den Prozess der Umwandlung von Machine-Learning-Modellen in interaktive Webanwendungen zu vereinfachen, die von einem breiten Publikum leicht verwendet und verstanden werden können. Die intuitive Benutzeroberfläche von Gradio macht sie sowohl für technische als auch für nicht-technische Benutzer zugänglich.

In Kombination mit den Vektordatenbankfunktionen von MyScale wird die Fähigkeit von Gradio zur Interaktion mit komplexen Machine-Learning-Modellen weiter verbessert. MyScale stellt sicher, dass die Daten, die diesen Modellen zugrunde liegen, effizient abgerufen und verarbeitet werden, und bietet so eine nahtlose Benutzererfahrung, auch bei der Arbeit mit großen und dynamischen Datensätzen.
# Benutzerfreundlichkeit
Eine der bemerkenswertesten Funktionen von Gradio ist ihre Benutzerfreundlichkeit. Es ermöglicht Benutzern, interaktive Benutzeroberflächen für Machine-Learning-Modelle mit minimalem Aufwand zu erstellen. Durch Bereitstellung einer einfachen API ermöglicht Gradio Entwicklern, schnell webbasierte Anwendungen zu erstellen, die Modellvorhersagen anzeigen und mit verschiedenen Eingaben interagieren.
# Schnelle Bereitstellung
Gradio ist darauf ausgelegt, die schnelle Bereitstellung von Machine-Learning-Modellen zu erleichtern. Es unterstützt die nahtlose Integration in bestehende Frameworks und bietet Optionen zur Bereitstellung von Anwendungen als eigenständige Server oder REST-APIs. Diese Flexibilität gewährleistet, dass Modelle einfach von Benutzern geteilt und abgerufen werden können, unabhängig von ihrem technischen Hintergrund.
# Codebeispiel
Um die Einfachheit und Effektivität von Gradio zu verdeutlichen, hier ein einfaches Beispiel, das eine einfache Benutzeroberfläche für ein Machine-Learning-Modell einrichtet:
import gradio as gr
# Definition einer einfachen Funktion für das Modell
def add_numbers(a, b):
return a + b
# Erstellen einer Gradio-Benutzeroberfläche mit aktualisierter Syntax
interface = gr.Interface(
fn=add_numbers,
inputs=[gr.Number(label="Zahl A"), gr.Number(label="Zahl B")],
outputs="number",
title="Einfaches Additionmodell",
description="Geben Sie zwei Zahlen ein, um ihre Summe zu erhalten."
)
# Starten der Benutzeroberfläche
interface.launch()
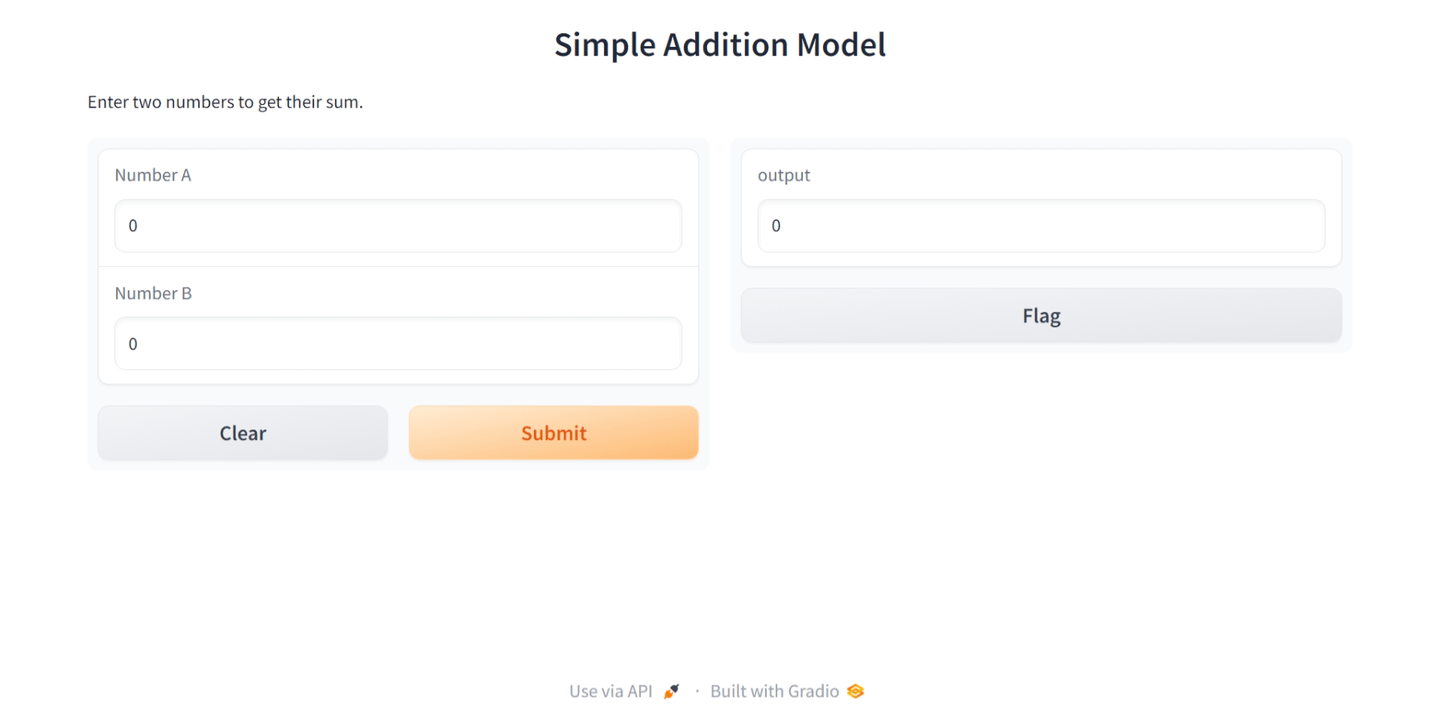
So sieht dieser Code in Aktion aus:

In diesem Beispiel wird Gradio verwendet, um eine einfache Web-Benutzeroberfläche für eine einfache Additionsfunktion zu erstellen. Benutzer können zwei Zahlen eingeben und das Ergebnis sofort sehen. Dieses einfache Beispiel zeigt die Fähigkeit von Gradio, interaktive Anwendungen mit minimalem Codeaufwand schnell einzurichten.
# Warum Gradio wählen?
Gradio zeichnet sich in mehreren Bereichen aus:
- Benutzeroberfläche für Machine-Learning-Modelle: Es ist speziell darauf ausgelegt, intuitive Benutzeroberflächen für Machine-Learning-Modelle bereitzustellen, um Benutzern die Interaktion mit und das Verständnis von Modellvorhersagen zu erleichtern.
- Schnelle Bereitstellung: Gradios schnelle Bereitstellungsfähigkeiten ermöglichen es, Modelle als eigenständige Server oder REST-APIs bereitzustellen und erleichtern so die Integration in verschiedene Workflows.
# Community und Support
Gradio verfügt über eine unterstützende Community und umfangreiche Ressourcen. Die aktive Community bietet Tutorials, Beispiele und Foren, in denen Benutzer Hilfe suchen und Erkenntnisse austauschen können. Dieses Supportnetzwerk hilft Benutzern, das Beste aus den Funktionen von Gradio herauszuholen und sorgt für eine kooperative Umgebung zum Lernen und Entwickeln.
# Streamlit vs Gradio: Ein detaillierter Vergleich
Hier ist eine Vergleichstabelle, die die wichtigsten Aspekte von Streamlit und Gradio zusammenfasst:
| Aspekt | Streamlit | Gradio |
|---|---|---|
| Benutzerfreundlichkeit | Fortgeschrittener mit steilerer Lernkurve; bietet umfangreiche Anpassungsoptionen. | Intuitiv und unkompliziert; schnell einzurichten und einfach für Anfänger. |
| Lernkurve | Erfordert Zeit, um seine fortgeschrittenen Funktionen und Anpassungsmöglichkeiten zu beherrschen. | Einfacher zu erlernen aufgrund seiner vereinfachten Benutzeroberfläche und des Fokus auf schnelle Entwicklung. |
| Bereitstellung | Unterstützt Bereitstellung mit Community-Support und umfangreicher Dokumentation; Echtzeit-Updates. | Flexible Bereitstellungsoptionen; Echtzeit-Updates mit einfacherer Einrichtung. |
| Visueller Reiz | Fokussiert auf die Erstellung visuell ansprechender und interaktiver Dashboards mit umfangreichen Anpassungsmöglichkeiten. | Betont Einfachheit; visuelle Anpassungsmöglichkeiten sind im Vergleich zu Streamlit begrenzter. |
| Integrationsmöglichkeiten | Geeignet für Projekte, die fortgeschrittene Anpassung und komplexe Integrationen erfordern. | Ideal für einfachere, interaktive Anwendungen mit schnelleren Entwicklungszyklen. |
| Verfügbare Ressourcen | Große Unterstützungsbasis, ausführliche Dokumentation und umfangreiche Beispiele verfügbar. | Gute Dokumentation, aber eine kleinere Unterstützungsbasis im Vergleich zu Streamlit. |
| Benutzerbasis | Größere Community-Präsenz mit einem vielfältigen Pool an Fachwissen und aktiver Zusammenarbeit. | Kleinere Benutzerbasis; wächst, aber nicht so umfangreich wie die Community von Streamlit. |
Diese Tabelle bietet einen schnellen Überblick über die Stärken und Überlegungen von Streamlit und Gradio und hilft Ihnen dabei, das Tool auszuwählen, das am besten zu den Anforderungen Ihres Projekts passt.
# Ihre Bedürfnisse bewerten
Die Wahl zwischen Gradio und Streamlit hängt von den spezifischen Anforderungen Ihres Projekts ab. Bewertungsfaktoren wie Bereitstellungsflexibilität, Anpassungsoptionen und Benutzerfreundlichkeit. Gradio eignet sich ideal für schnelle Entwicklung und benutzerfreundliche Benutzeroberflächen, was es für schnelles Prototyping und einfachere Anwendungen geeignet macht. Streamlit glänzt durch fortgeschrittene Anpassungsmöglichkeiten und interaktive Dashboards, was es für komplexe Projekte mit detaillierter Anpassung und starkem Community-Support besser geeignet macht.
Bei der Integration dieser Tools mit MyScale sollten Sie berücksichtigen, wie die leistungsstarke Vektordatenbank von MyScale die Datenverarbeitung und den Datenabruf verbessern kann. MyScale gewährleistet effiziente Datenoperationen und ist daher eine wertvolle Ergänzung für Anwendungen mit großen und dynamischen Datensätzen.
Berücksichtigen Sie bei Ihrer Entscheidung auch die zukünftige Skalierbarkeit. Beide Tools bieten einzigartige Vorteile, daher ist es wichtig, Ihre langfristigen Projektziele zu verstehen, einschließlich der Art und Weise, wie MyScale Ihre Datenanforderungen unterstützen kann, um die richtige Lösung auszuwählen.